google analyticsのトラッキングコードをga.jsからanalytics.jsへ移行した時のことは何となく覚えています。WordPressのプラグインを使うようになってからは「トラッキング用のIDを入れれば良いだけ」に慣れてあまり意識していなかったのですが、2017年秋くらいからgtag.jsに移行が始まっていたのですね。
今回、WordPressで作った会員限定サイトで「どの会員種別のユーザーのPVなのか」を調べる為に、内部的にanalyticsに会員種別を送る必要があったのですが、「gtag.jsで複数のカスタムディメンジョンをpvと同時に送る方法」に関する情報がなかなか見つからなかったので、残しておきます(gtag.jsでこんなすごいことができるようになった!は他のページを見てください)。
ちなみにWordPressの登録ユーザーか否かを送るだけであれば、Google Analytics Dashboard for WPと言うプラグインで可能です。
gtag.jsは下記’config’の時点でpvが送られるので、そのタイミングで一緒に送るぽいです。
コード
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXXXXXX-X"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
//複数のディメンジョンを送信
gtag('config', 'UA-XXXXXXXXX-X', {
'custom_map': {
'dimension1': 'member_type',
'dimension2': 'post_category'
},
'member_type': 'value_hoge',
'post_category': 'value_fuga'
});
</script>
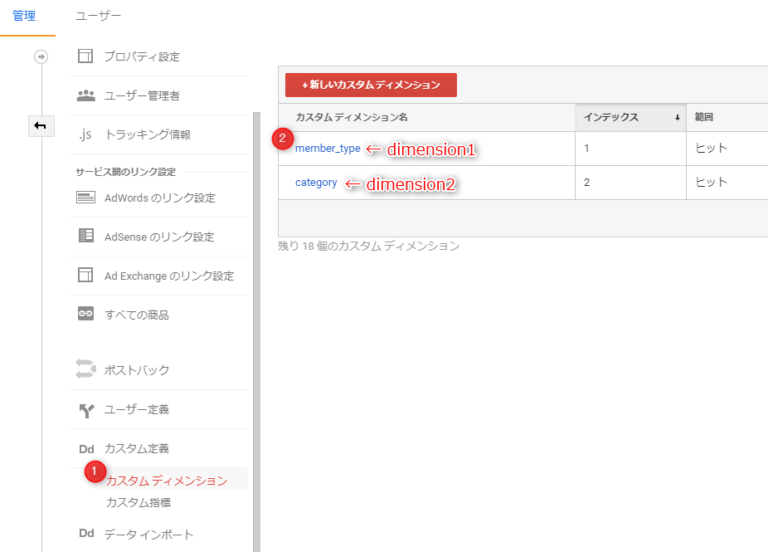
予め、google analyticsでカスタムディメンジョンの設定をしておくのはanalytics.jsのときと同じです。
参考
- ここに上記が書いてありました
https://www.en.advertisercommunity.com/t5/Google-Analytics-Code/gtag-config-UA-xxxxxxxxx-1-data-not-sending-custom-dimensions/td-p/1715927# - google公式(gtag.js を使用したカスタム ディメンションとカスタム指標 / eventで送る方法)
https://developers.google.com/analytics/devguides/collection/gtagjs/custom-dims-mets?hl=ja










コメント