WebAPI(webhook)を使ったシンプルなGoogle Home(Google Assistant)アプリの作り方。Qiitaなどで見ている感じでは頻繁に画面が変わっているので、この情報はすぐに風化しそうなのですが、すぐに忘れてしまうので基本の部分を自分用メモも兼ねて残しておきます。2018年4月時点の情報です。2019/08) Dialogflow V1からV2へのアップデート方法を追加。
2023/6/15追記—
このサービス個人的には楽しくて便利だったのですが、2023/6/13にサービス終了になってしまいました。詳細 → https://developers.google.com/assistant/ca-sunset
—
- 用語の意味
- 開発の大きな流れ
- 作ったアプリ
- サンプルソースコード (php / Dialogflow V2 API)
- Dialogflow V1 から Dialogflow V2 API へのアップデート
- 最後に
用語の意味
Google Homeアプリをはじめて作ろうとした時にここが良く分からなかったので、最初に書いておきます。
- Googleアシスタント
声を認識してテキストに変えたり、音声合成をしたり、デバイスからのユーザ情報を取得してくれる機能のこと。 - Actions on Google
Googleアシスタントを拡張する仕組み。範囲は音声認識~処理~合成までの一連の流れ全体。 - Dialogflow
プログラムを書かなくても、送られてきた言葉(テキスト)をいい感じにあれこれしてくれるサービス。 - Intent(Dialogflow内で出てくる)
中心的な役割をして、聞いた言葉を中継したり、加工したり、外に投げたり、返信を作ったりします。 - Entity(Dialogflow内で出てくる)
個人的にはLinuxで言う所のaliasみたいなイメージを持ってる。一つの動作の別名なんかを沢山登録しておいていい感じに使うところです。
例)終わり、終了、バイバイ、さようなら→終了(実体)と結びつけておく - Fulfillment(Dialogflow内で出てくる)
外部サーバとの橋渡しの部分。
図でまとめるとこんな感じ。「いや間違えてるよ」と言う所があったら是非教えて下さい。
開発の大きな流れ
たくさん書いてあり 慣れるまで若干迷いますが、一つ一つの作業は小さいです。ブラウザでテストできるのでGoogle Homeの実機が無くても作れます。
- Actions on Googleでプロジェクトを作る
- Dialogflowでプロジェクトを作る
- Intentの作成(メイン)
- End Entityの作成
- End Intentの作成
- Default Fallback Intentの設定
- WebAPIの作成/設置
- Fulfillmentの設定
- Dialogflow内でテスト
- IntegrationsでGoogle Assistantで使用するIntentの選択
- Actions on Googleのシミュレーターでテスト
- 公開準備(画像、プライバシーポリシー)
- 公開
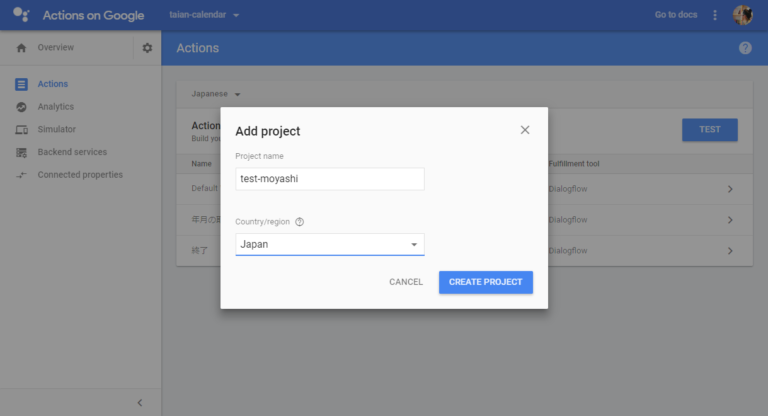
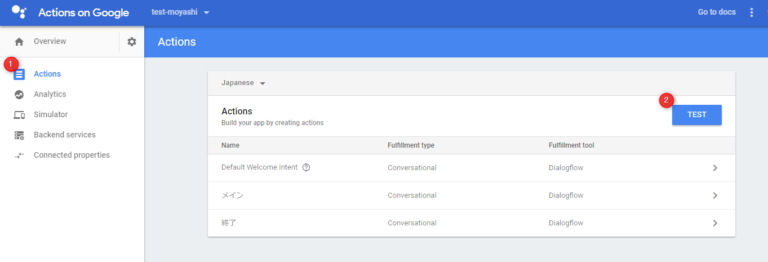
Actions on Googleでプロジェクトを作る
Actions on Google
https://console.actions.google.com/
上記ページでAdd/import projet→CREATE PROJECTを押します。
Actions on Google with dialogflow(公式ドキュメント)
https://developers.google.com/actions/dialogflow/
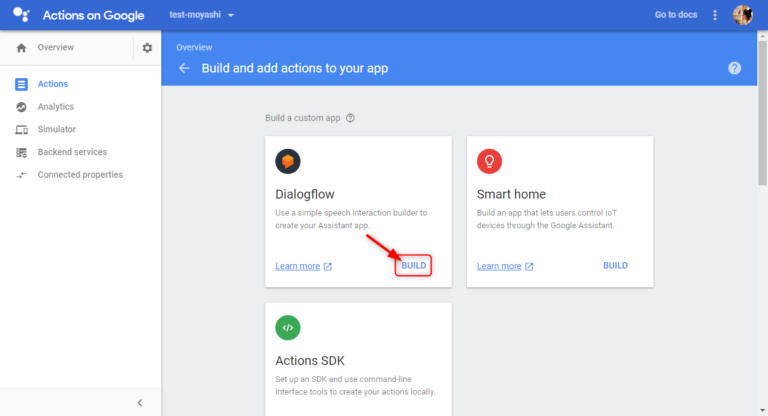
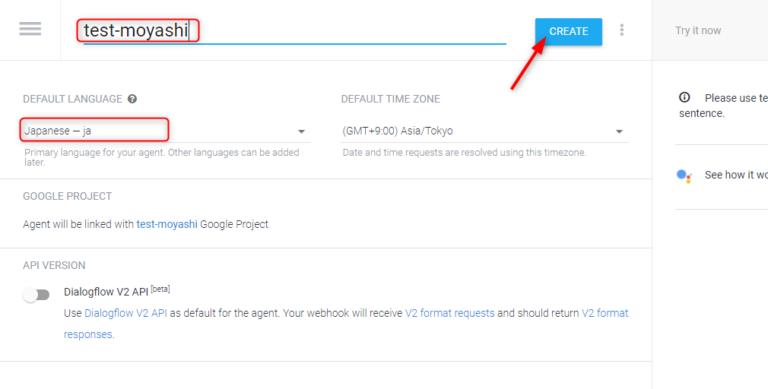
Dialogflowでプロジェクトを作る
BUILDを押して、Dialogflowのプロジェクトを作ります。
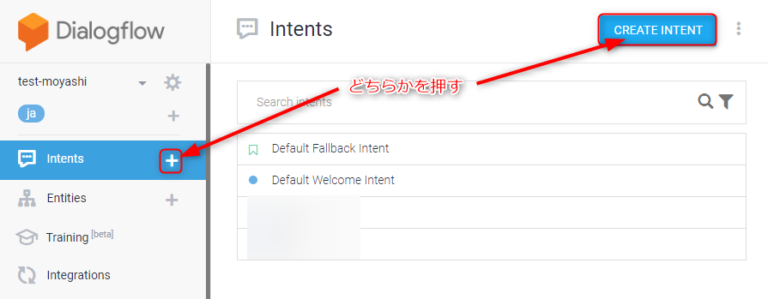
Intentの作成(メイン)
Intentは複数作れますが、このサンプルではとりあえずメインの一つだけにしておきます。
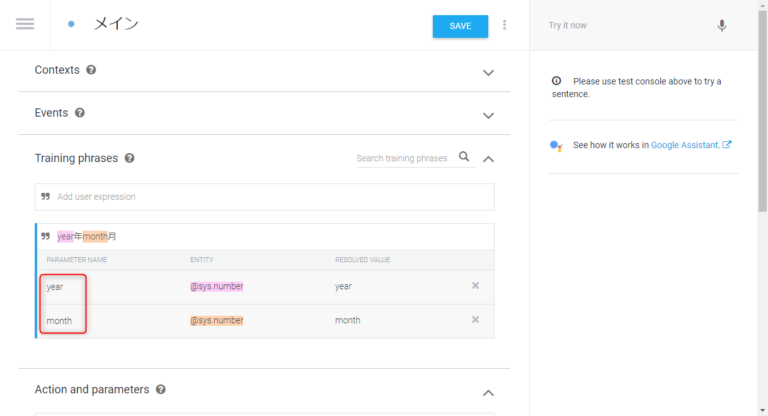
Training phrases
Google Homeから送られてくる声をどんな風に分解するか的なことを設定します。
まず最上部に名前をつけます(ここでは「メイン」とつけました)。
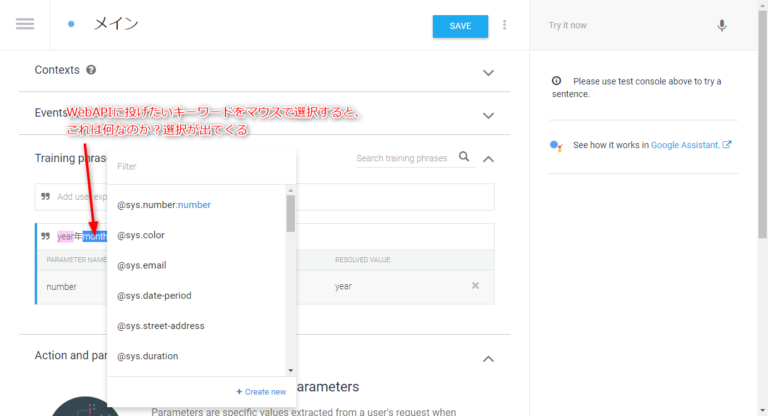
次にTraining phrasesの”Add user expression”にyear年month月と入れ、言葉(この例ではyear)をマウスで選択して、この言葉がどんな種類なのかを選択します(今回は数字なので@sys.numberを選択)。
@sys以下で何を選べば良いかは下記を参照。@sys.number(数字)、@sys.any(とにかく言葉)などが選択できます。
- System Entities
https://dialogflow.com/docs/reference/system-entities
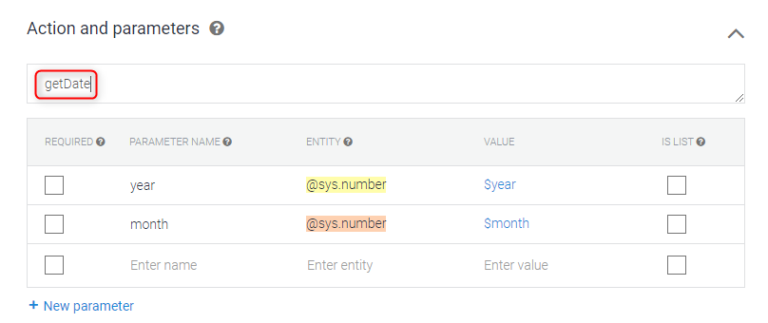
Action and parameters
Training phraseで分解されたものを、どんな風に外部のシステムに伝えるか的な事を設定します。
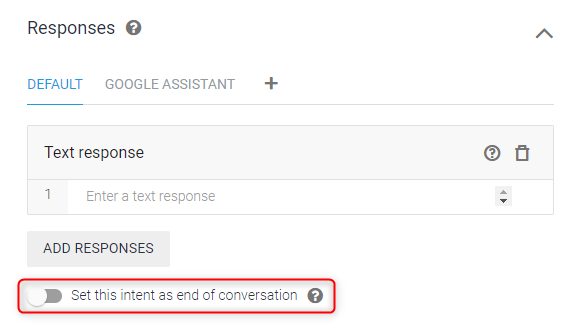
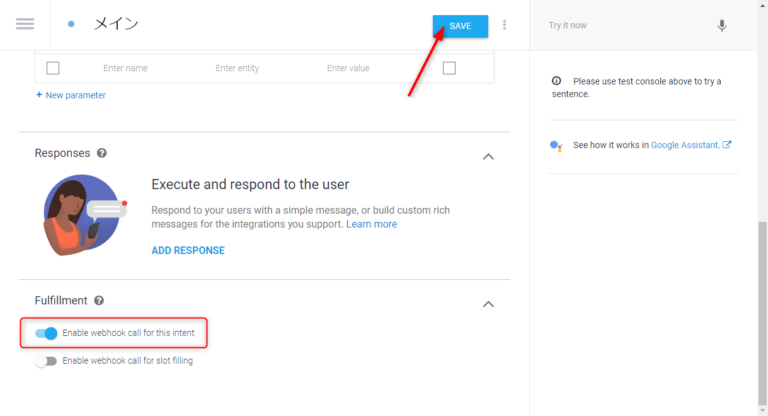
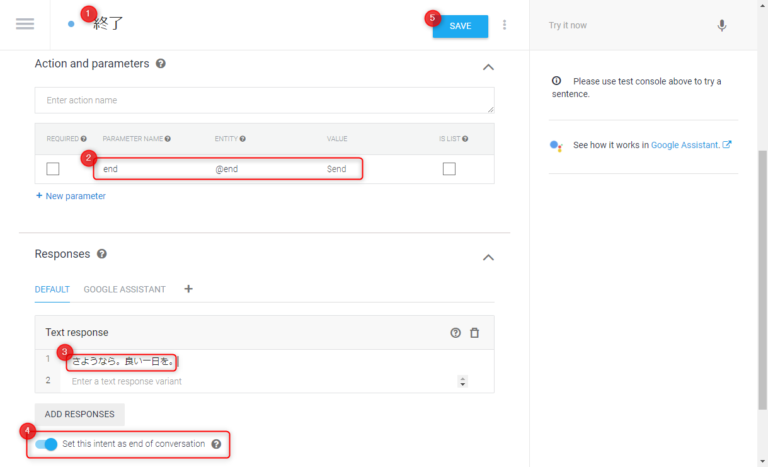
Responses
今回はWebAPIの中身を喋らせるので、何も入れません。
Set this intent as end of conversationをONにすると、受け答えしたら自動切断します。受け答え後も続けて聞く場合は、OFFのまま。今回は、続けて聞くのでそのままにしておきます。
Fulfillment
外部APIに投げるのでEnable webhook call for this intentをON。最後にSAVEで保存します。
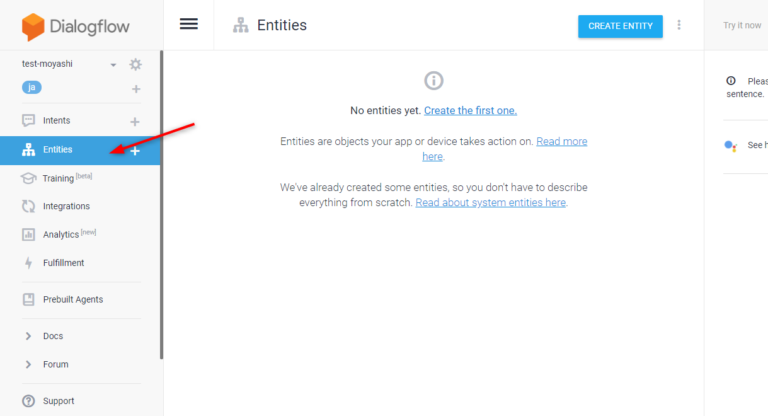
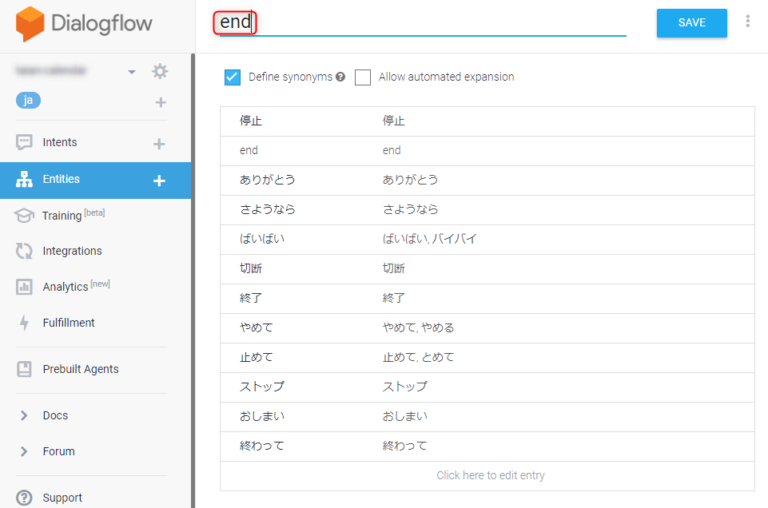
End Entityの作成
「終了のおまじない辞書」を作ります。
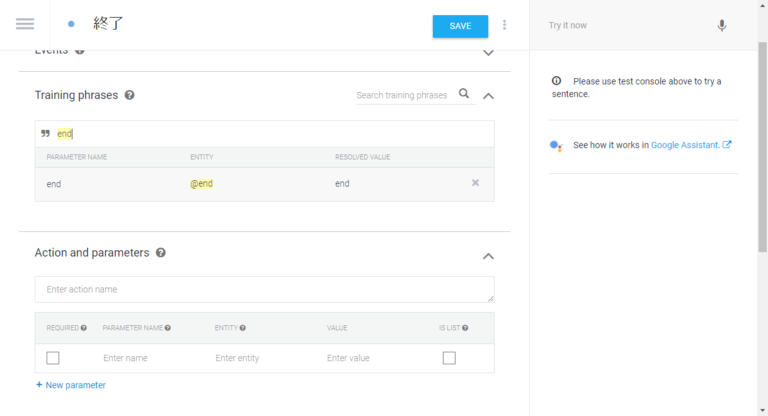
End Intentの作成
終了のおまじない辞書を使う設定をします。
Intentを新規作成し終了などと名前をつけ、Training phrasesで適当にキーワードを入力し、ENTITYに@end(上記で作成したもの)を入れます。
キーワードをマウスで選択し@endを選択。このIntentが使われたら終了するように、Set this intent as~にチェックを入れます。
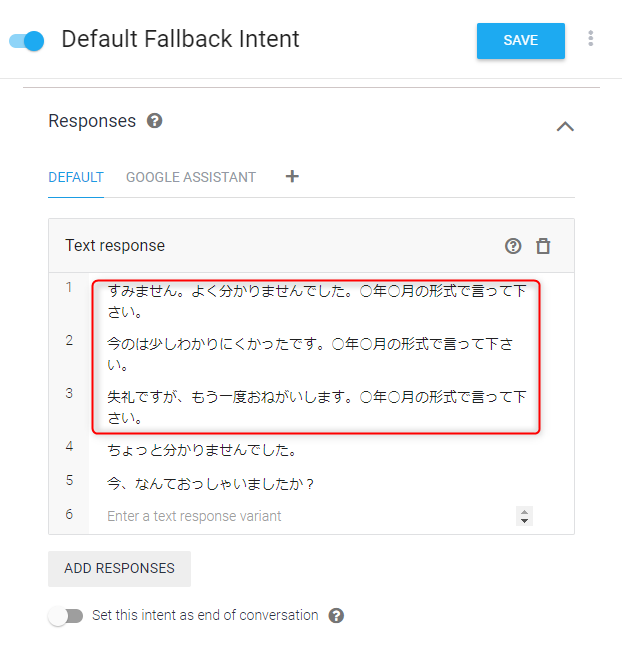
Default Fallback Intentの設定
メインIntentで解釈できない時に、聞き返す文言を修正します(修正は必須ではありません)。
「分からないので○○と言って下さい」的なのを追加すると親切ではないかと思います。
WebAPIの作成/テスト/設置
別途最下部サンプルソースコード参照。httpsが使える場所が必要で、JSONで返すものを作ります。httpsが返せる環境を言うのは若干面倒ですが、レンタルサーバーなどでもLet’s Encryptを使った無料のSSLサービスなどがあるので、そういうのを使ってみるのも良い気がします。
- Dialogflow
https://dialogflow.com/docs/fulfillment
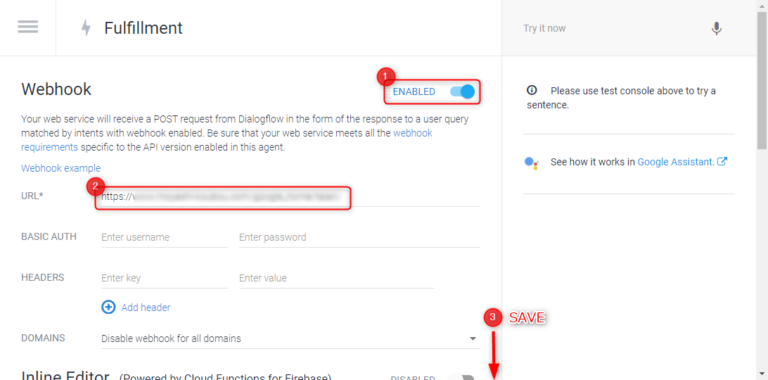
Fulfillmentの設定
WebAPIができたら、左側からメニューからFulfillmentを押し、ENABLEDを選択。上記のWebAPIを設置したURLを指定します。
Dialogflow内でテスト
Dialogflowの右側(Try it now)に文字を入力し、思っているように動いているかテストします。
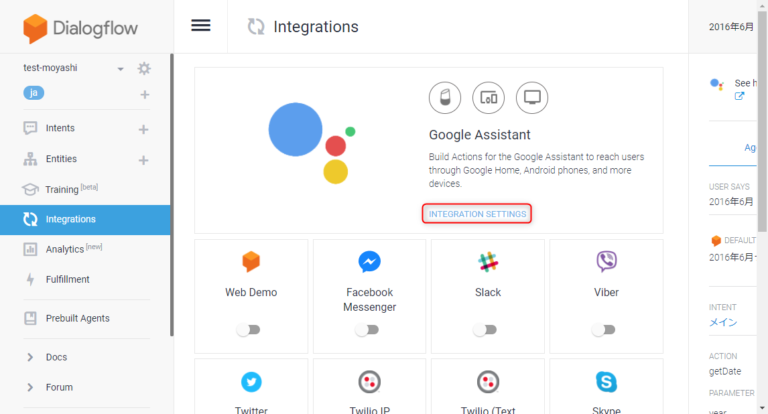
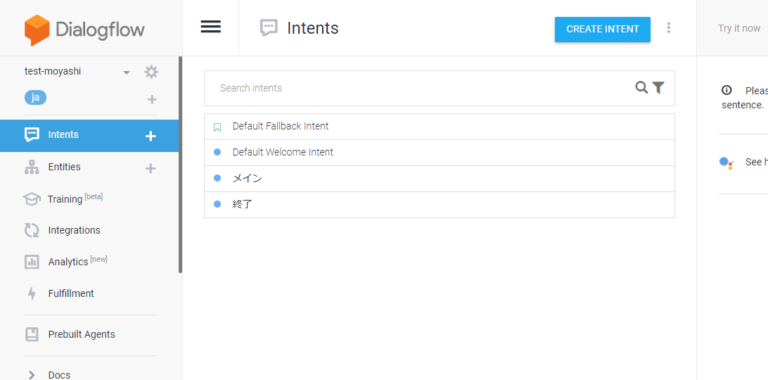
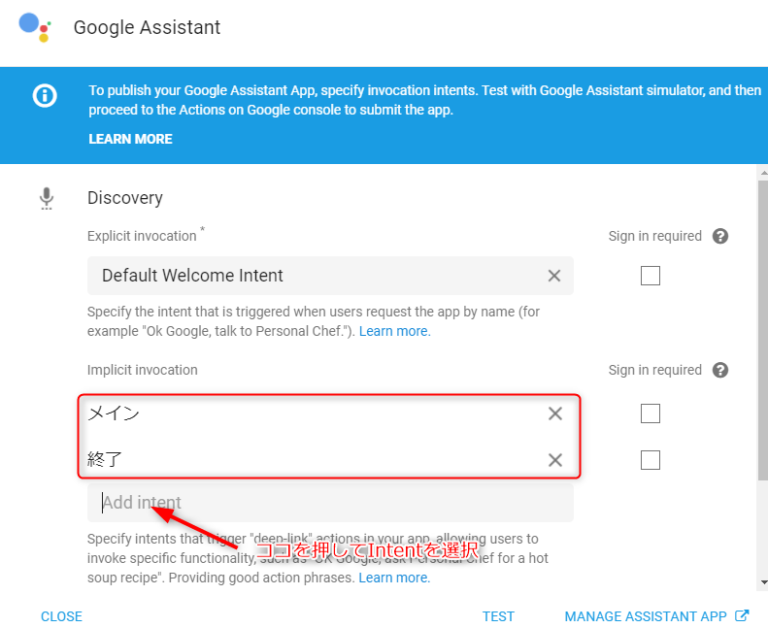
IntegrationsでGoogle Assistantで使用するIntentの選択
Integrationsを押し、作ったIntentのどれをGoogle Assistantで使うかを選択します。

下記の例ではWelcome、終了、メイン(Fallbackは勝手に使われるみたい)。
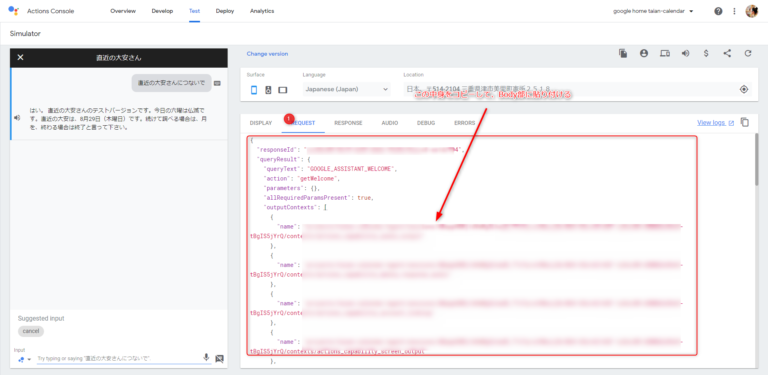
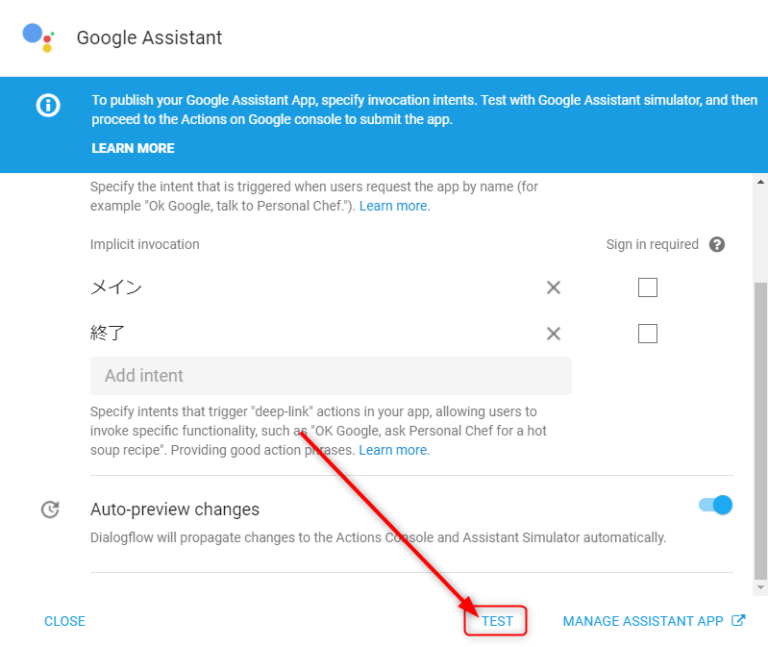
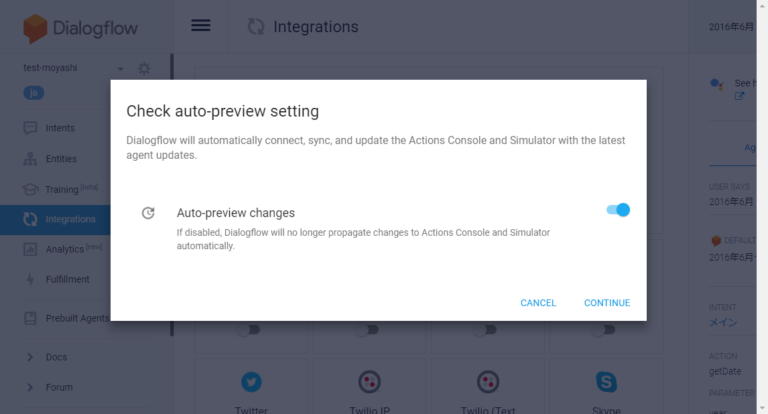
Actions on Googleのシミュレーターでテスト
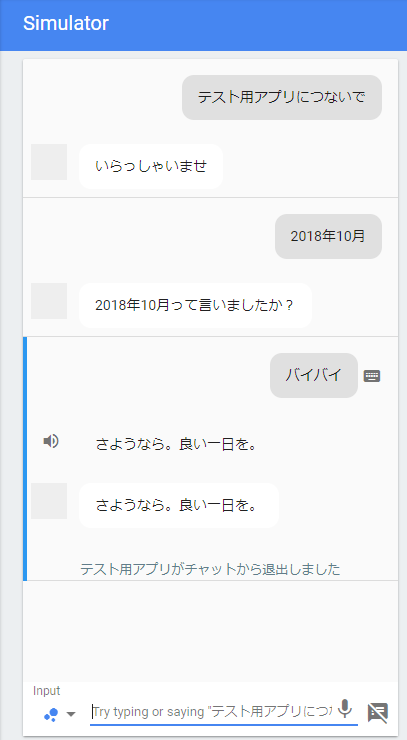
ブラウザから動かせるシミュレータでテストします。
上手く行くと、下図のようにSimulatorでもちゃんと動きます。
ただ、Dialogflowでは上手くいくのに、シミュレーターでは駄目な場合とかもありました。原因は正直良くわからない。上図のようにActions on GoogleのTESTを押すと上手く行ったりもしました。間違っていないはずだ!と言うことであれば、新しく作り直してみるのも吉。
ちなみに私の場合、G Suiteに所属してるアカウントでどうしてもうまくいきませんでした。
作成時のTips
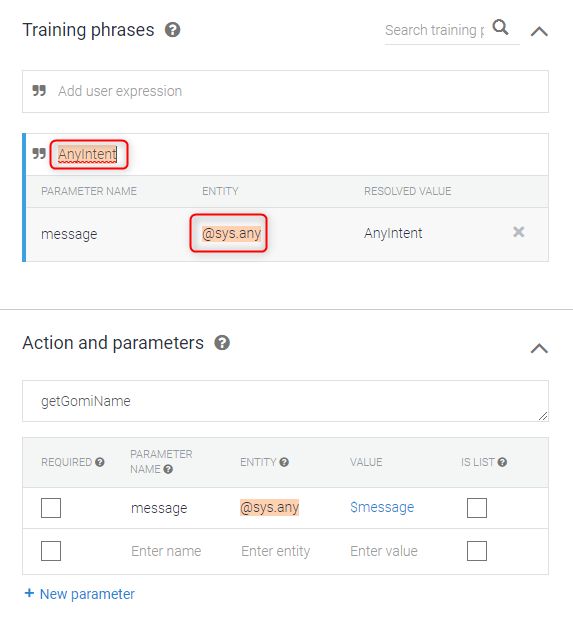
来た言葉を全部WebAPIにわたす
適当な言葉を登録して@sys.anyを付けると、認識した言葉全体をWebAPIに投げられます。前後の言葉が無い、全体を取得したい時に便利です。
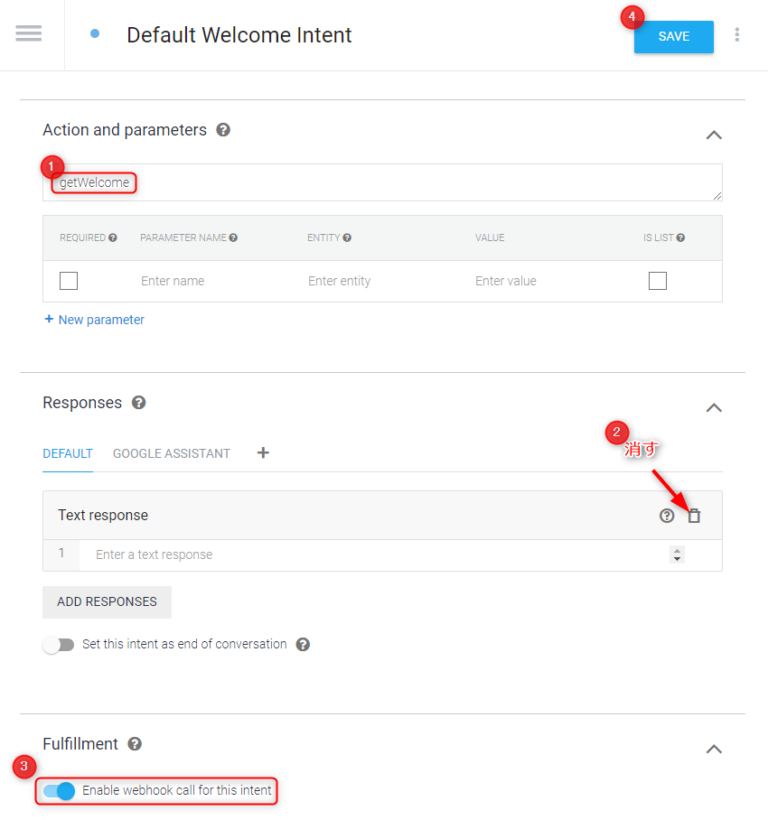
初回つながった時(Welcome)にWebAPIの結果を話す
Default Welcome Intentを下図のようにすると、つながった時にgetWelcome(名前は任意)をWebAPIへ取りに来ます。
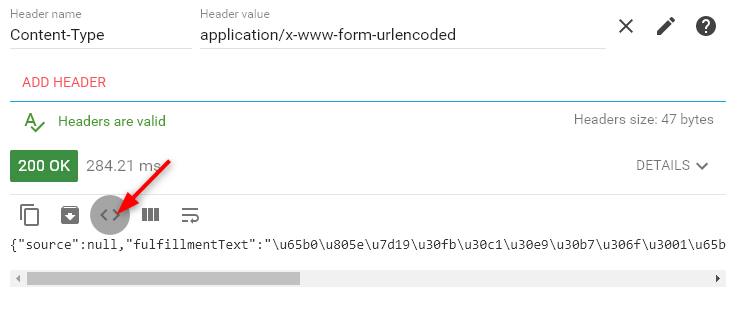
JSON形式のWebAPIをテストをする(デバッグ)
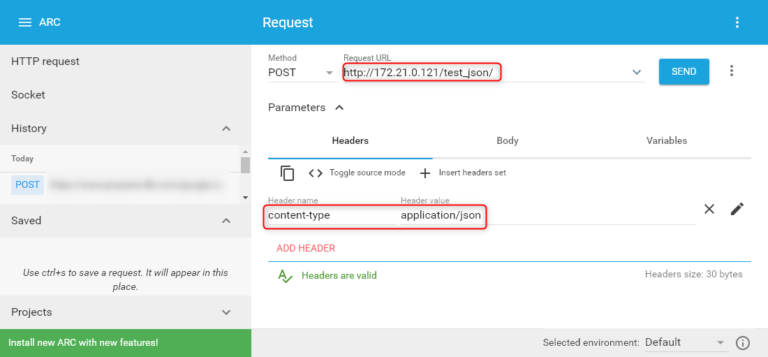
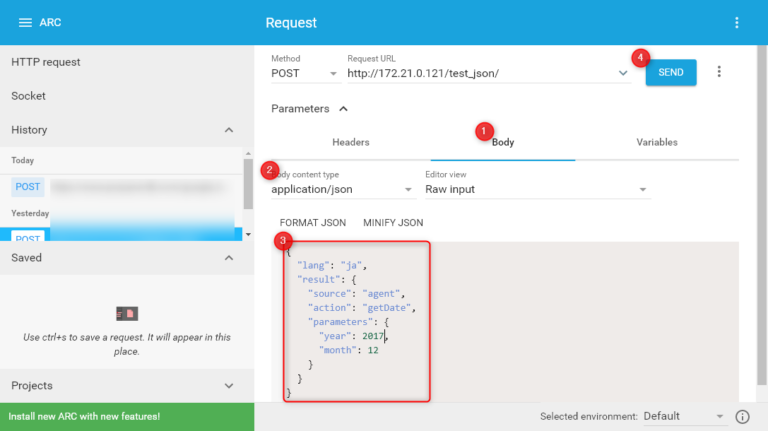
何だかわからないが、とにかくうまく行かないときは、テスト時のREQUESTのJSONをそのまま送ってデバッグすると楽かもしれません。Chromeの機能拡張を使うと、簡単にJSON形式でアクセスできます。他のブラウザでも良く似た拡張機能があると思われます。
Advanced REST client
https://chrome.google.com/webstore/detail/advanced-rest-client/
上記3のBody部にはActions Console→SimulatorのREQUESTの中身を貼り付けます。


ARCの場合、このボタンを押すとRAWのレスポンスが見られるので、エラーが出てないかチェックしたりデバッグメッセージを挟んでみたりできる。
返信にテキストでは無く、音ファイルを渡す
最下部のサンプルで言うことろの、speechにspeakタグを入れるとmp3等の音声ファイルが流せます(タグの前後にテキストを入れると鳴りませんでした)。
$soundfile = "https://url/xxx.mp3"; $speech_txt = "<speak><audio src='".$soundfile."'></audio></speak>";
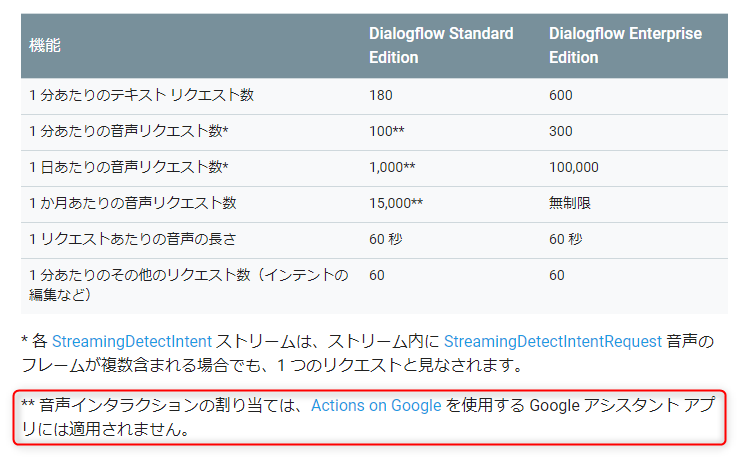
Dialogflow(無料版)の料金と制限
無料(Standard Edition)の場合、リクエスト数に制限があるのですが「Actions on Googleを使用するGoogle アシスタントアプリには適用されません」とのことで、今回のようなActions on Googleから呼ばれるGoogle Home向けアプリの場合、制限は現在の所 無いようです。。
- 割り当てと制限 / Dialogflow
https://cloud.google.com/dialogflow-enterprise/quotas
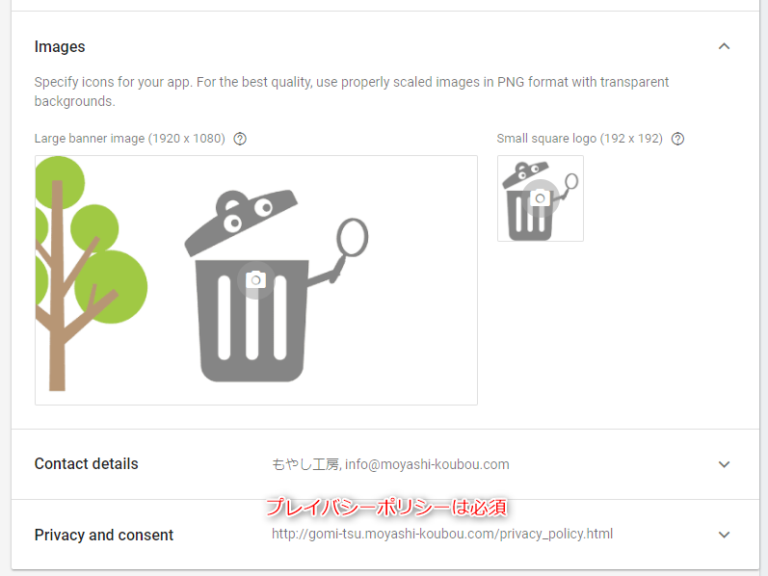
公開する
画像、アイコン、プライバシーポリシーが必要です。
画像は規定サイズよりも小さいとSAVEが押せないので、下図と同一若しくは、大きいサイズが必要です。プライバシーポリシーは今の所、google documentのワード文章(URL)とかでもOKぽいです。もちろん静的なhtmlも可。個人情報は取ってないですよ。とか書いておけば通ります。
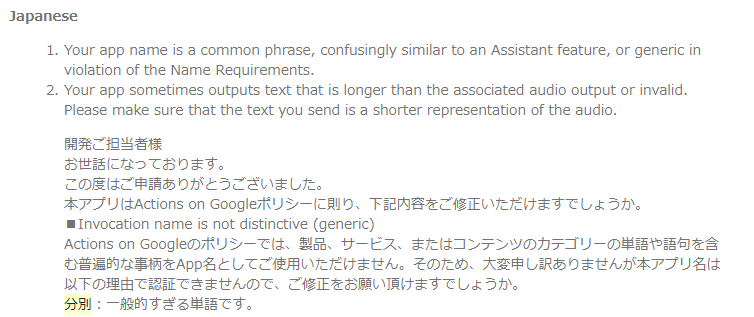
リジェクト
Androidアプリを出す時はそういうのがなかったのである意味新鮮でしたが、審査ぽいものがあります。下記の理由などでリジェクトされます。日本人の方が見てるのか結構細かく見られますが、対応方法も分かりやすい日本語で書かれているので直しやすいです。
- アプリ名が一般的な言葉のみ(私の場合はこれで落とされました)
- 答えを言って終わり
ユーザが何をして良いかわからないので「続けてしゃべるか、終了するなら終了って言ってね」を追加する - アプリが終われない
- プライバシーポリシーが適当、接続できない
参考URL
- Google Home アプリ公開審査のリジェクト理由と解決方法
https://qiita.com/flatfisher/items/f6afa2a9055e5ee3cf87 - Google Home アプリ、リジェクトされまくって分かった申請のポイント
https://note.mu/torusnote/n/n99463e6c5e9d
おまけ
今アプリを出すと、Google Assistant developer community programとして、黒くてどこに来ていけば良いかわからないTシャツと、Google Cloud credit $200/月×1年分が貰えます。
- Google Assistant Developer Community Program
https://developers.google.com/actions/community/overview - Google Homeアプリ開発したらTシャツと $200のメールがきた
https://hobik-site.blogspot.jp/2018/01/google-assistantt-200.html
作ったアプリ
小物でアプリリストを汚してごめんなさい…。いつか暇を見つけてちゃんとしたものを作ってみたいです。
- 津市のゴミ分別につなげて
捨てたいゴミを話すと三重県津市のゴミ分別(燃えるゴミとか不燃とか…)を教えてくれます。
https://assistant.google.com/services/a/uid/0000006b3fb38852 -

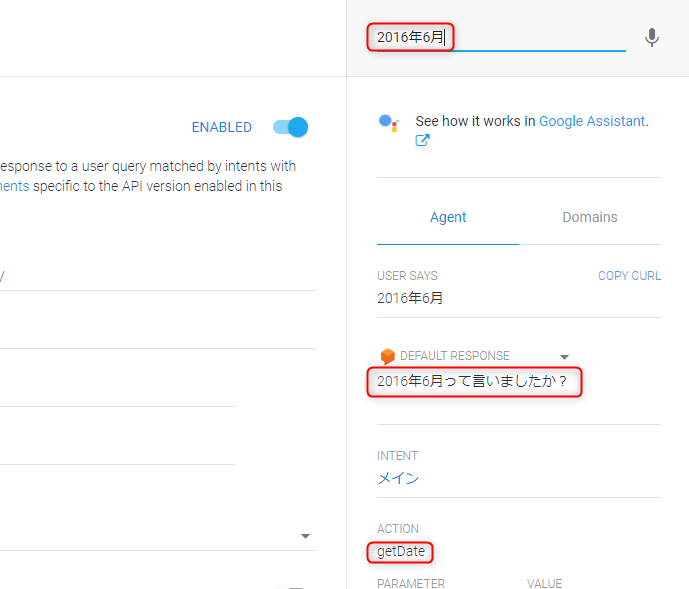
サンプルソースコード (php / Dialogflow V2 API)
下記の動きをするサンプルです。事前に上記の設定(Intentの作成(メイン))を済ませておいて下さい。
- ユーザーが「○年○月」と言ったら、「○年○月って言いましたか?」と返す
- 接続時にAPI中のいらっしゃいませを返す
(上記Tipsの「初回つながった時(Welcome)にWebAPIの結果を話す」の設定をした場合)
Dialogflow V1 から Dialogflow V2 API へのアップデート
2019/08追記)
Dialogflow V1は2019年10月23日で止まるとのことで、V2へのアップデートをしました。
手順
テスト
- 現在のDialogflowのアプリをエクスポートする
- 新しいアプリを作って1をインポートする
- 2のAPIバージョンをV2に変更する
- 2のFulfillmentの設定で違うURLを指定して保存
- 受け側のプログラムをV2対応に変更して4の位置に置く
- 上記のテストをする
切り替える
- 上記のテストが終わったら、元のDialogflowアプリのFulfillmentを上記4に変更
- APIバージョンをV2に変更
- テストする
V1からV2の大きな変更点(コードの変更点)
下記のコード(diff)を見ていただくのが早いのですが、
- RequestのresultがqueryResultに変更なりました
- Responseのspeech、displayTextがfulfillmentTextに変更になりました
凝った事をしていると色々大変かと思いますが、軽いものであれば、ちょっと置換してあげれば対応可能かと思います。
最後に
私の公開したアプリを含め全体的にまだ「声ならではの便利さ」みたいなのが低い印象を受けますが、現在でもちょっとしたメモを取ったり、両手が離せない時などに何かやらせるのは声のほうが便利だなぁと思うこともいくつかあったりします。
大規模なものよりも「ちょっと生活を便利する」くらいの物が良く使われる気がしますが、まだまだ登録されたアプリの数も少ないです。スマートフォンのアプリを作るよりはずっとお手軽に始められるので、良いアイデア思いついたら、ちょっと挑戦してみると楽しいかもしれませんよ。






































コメント