CUIでWebページのキャプチャ画像(スクリーンショット)が欲しいなぁと思うことは無いでしょうか。Slack等のbot通知でテキストのついでに画像も欲しいなぁとか、自動テストの目視確認用にページ画像もみたいなぁとか。
最近のテストツールにはそういう機能も入っているようですが、もうちょっと気軽にキャプチャしたい。欲を言えばサーバサイドでページ全体では無く、一部分(DOM指定)で。そんな事ができるツール pageresの紹介です。
こんな方に向いてます
- 黒い画面に抵抗がない
- ページ全体ではなく一部分のスクリーンショットが欲しい
- 大量のURLのキャプチャーが欲しい
- レスポシンブルなサイトで色んなスクリーンサイズのキャプチャーが欲しい
- ブラウザが入っていないサーバサイドでCUIでキャプチャーが取りたい
- cronとかで定期実行してよろしくしたい
何ができるの?
ページ全体のキャプチャー画像(スクリーンショット)をとる
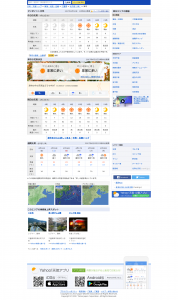
こんな風に使うと、ページ全体のキャプチャ画像が出来あがります。
$ pageres weather.yahoo.co.jp/weather/jp/24/5310/24201.html --filename='tsu'
結果
こう言うのはブラウザの拡張機能とかでもできますが、大量のURLを自動的に取りたい時や、定期的に自動実行したい場合などはこっちのほうが簡単です。
ちなみに、ページ全体のキャプチャーだけで良ければpythonで動く、webkit2pngの方が導入が簡単でした。
ページ一部分のキャプチャー画像をとる
こんな風に使うと、DOM指定で一部分だけがキャプチャできます。
$ pageres weather.yahoo.co.jp/weather/jp/24/5310/24201.html --filename='tsu_tommorow' --selector='#yjw_pinpoint_tomorrow'

他にも独自のCSSを使ったり、ある要素だけ隠すこともできます。
すごーい。
pageresのインストール
Node.jsとPhantomJSが必要です。
下記の例はUbuntuですが、node.jsとPhantomJSが入れば他のOS(Windows/OS X)でも一緒なのではなかろうかと思います。
Ubuntu 14.04LTSの場合
Node.js
新しいのを入れたいので公式ページの方法で。
curl -sL https://deb.nodesource.com/setup_6.x | sudo -E bash - sudo apt-get install -y nodejs npm --version 3.10.10 node --version v6.10.2
PhantomJS
sudo npm install --global phantomjs sudo ln -sf /usr/lib/node_modules/phantomjs/lib/phantom/bin/phantomjs /usr/local/bin/ phantomjs --version 2.1.1
pageres-cli
sudo npm install --global pageres-cli pageres --version 4.0.0
使い方
基本は下記の公式ページを見れば分かる感じです。
- 1サイトを1024×768と1366×768でキャプチャ
pageres www.example.com 1024×768 1366×768
→2画像が出来上がります - 2サイトを1024×768でキャプチャ
pageres www.example.com www2.example.com 1024×768
→2画像が出来上がります - ある要素だけをキャプチャ
pageres www.example.com –selector=’.page-header’
→.page-headerの部分だけの画像 - ある要素を隠してキャプチャ(複数指定可)
pageres www.example.com –hide=’.page-header’
→.page-headerを除いた画像
他にもローカルのCSSを適用、クッキーを適用、ヘッダーの変更、basic認証、上部で切り取り、png/jpg、ユーザーエージェント変更、ローカルのhtmlファイルからなんかができます。
ちなみに、大量のURLを取りたい時は、url.txtにずらーーっとURLを書いて、↓のようなスクリプトを実行すれば良い感じにとれるのではないかと思います。
#!/bin/sh cat url.txt | while read line do pageres $line done
最後に
いやー 便利。作成者の方ありがとうございます。










コメント